Displaying Store Credit
Memberr makes it easy for you to display Store Credit at all the right places. Places include:
- On the Product Page
- In your Cart
- At checkout
- In Customer Accounts
- On any page of your store
- In emails
For custom store front integrations, use the memberr sdk.
Further Resources
Implementation Examples
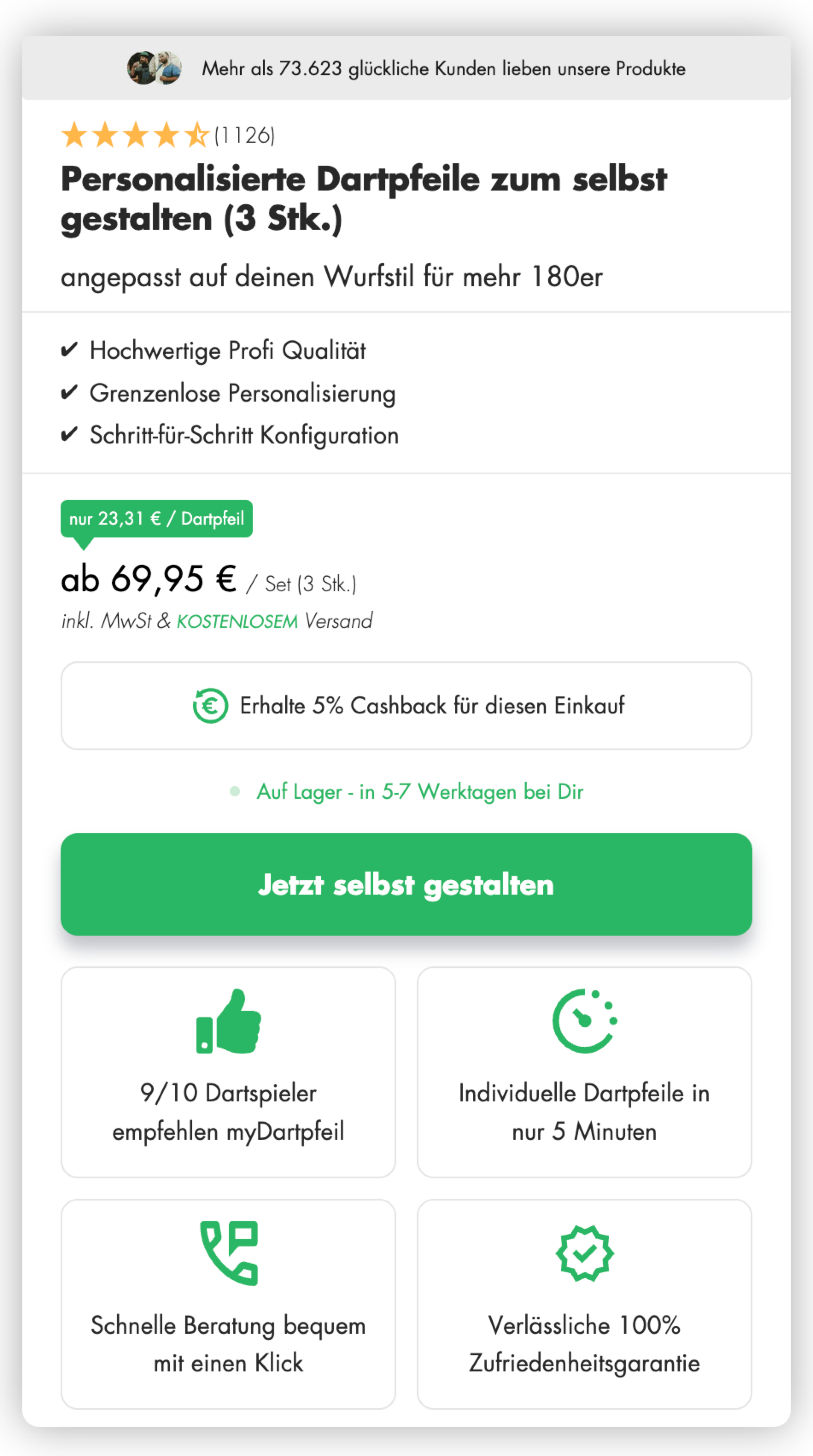
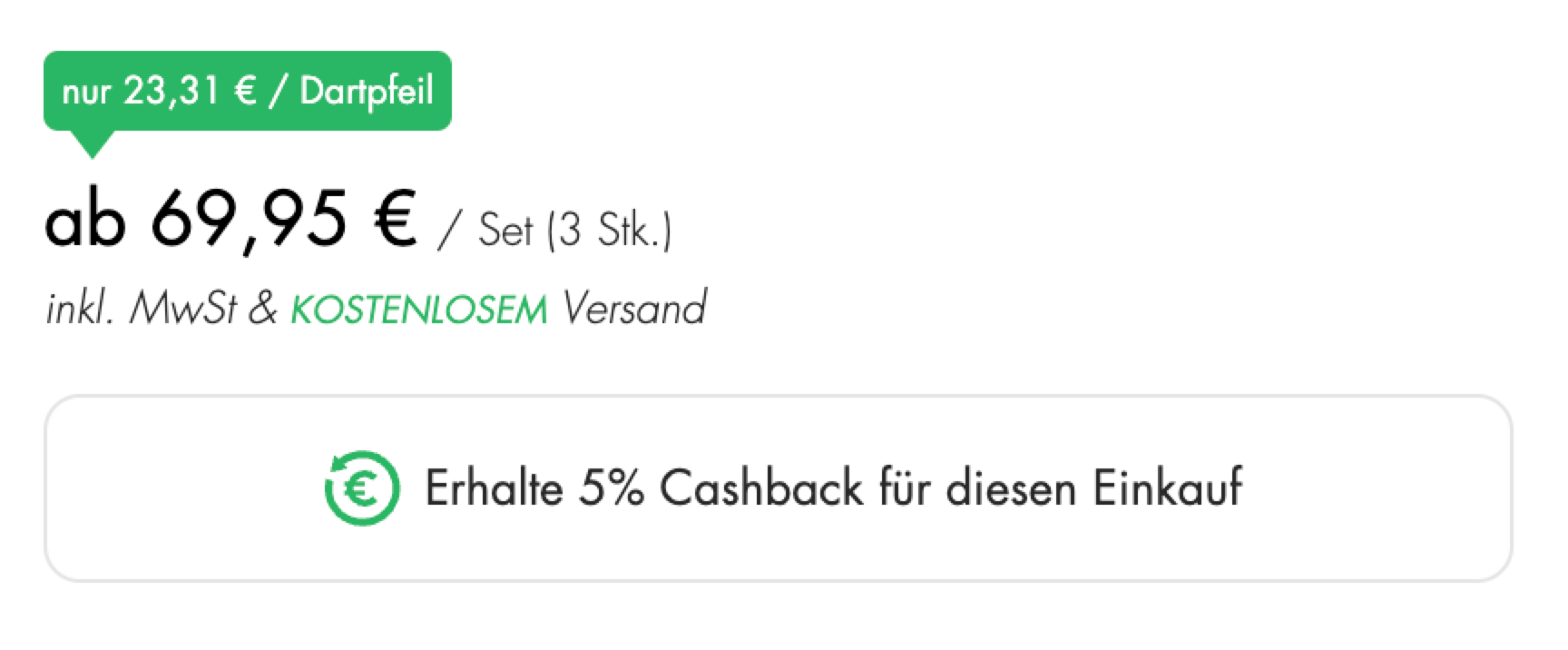
On the Product Page
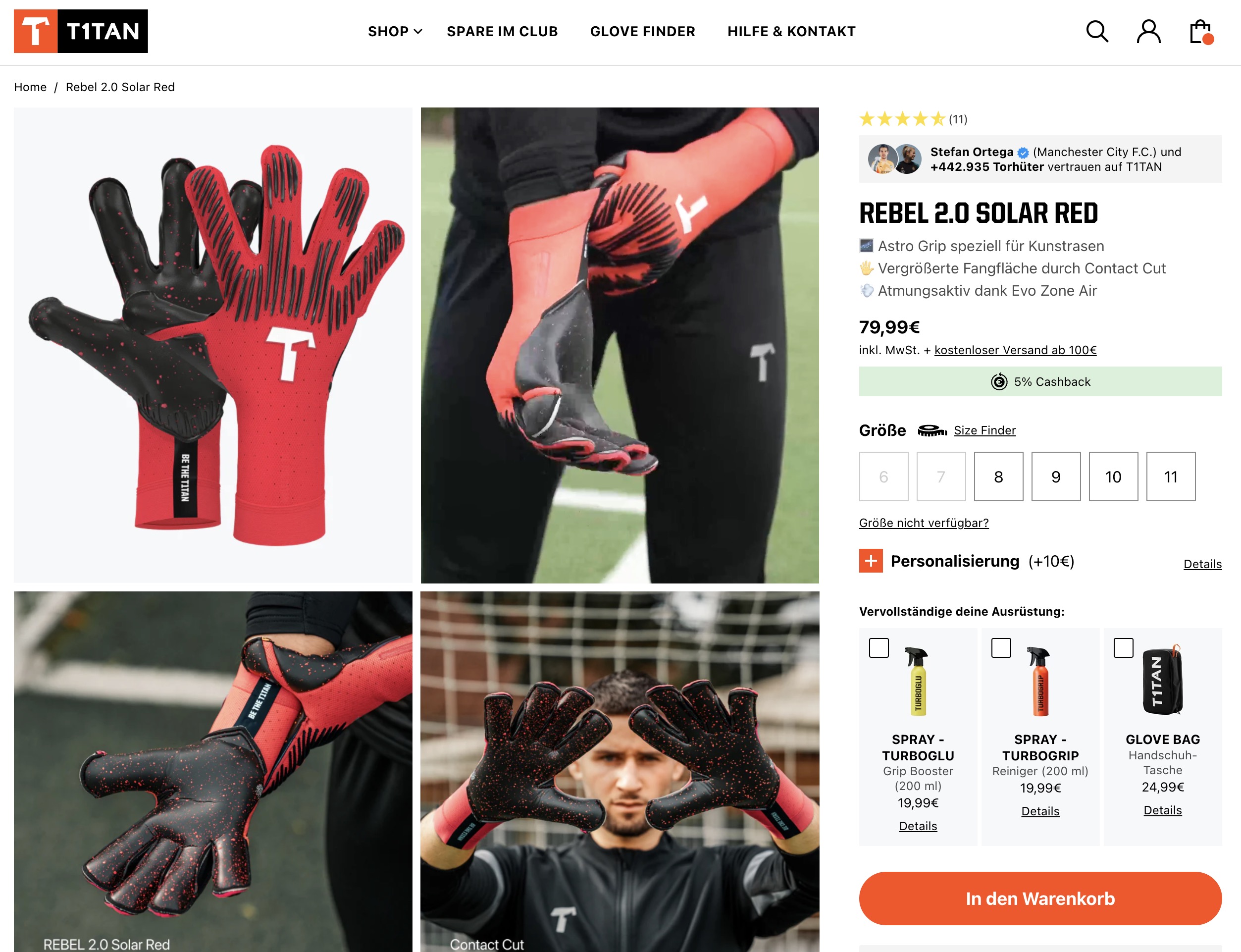
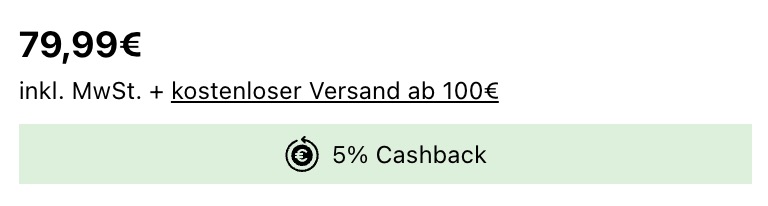
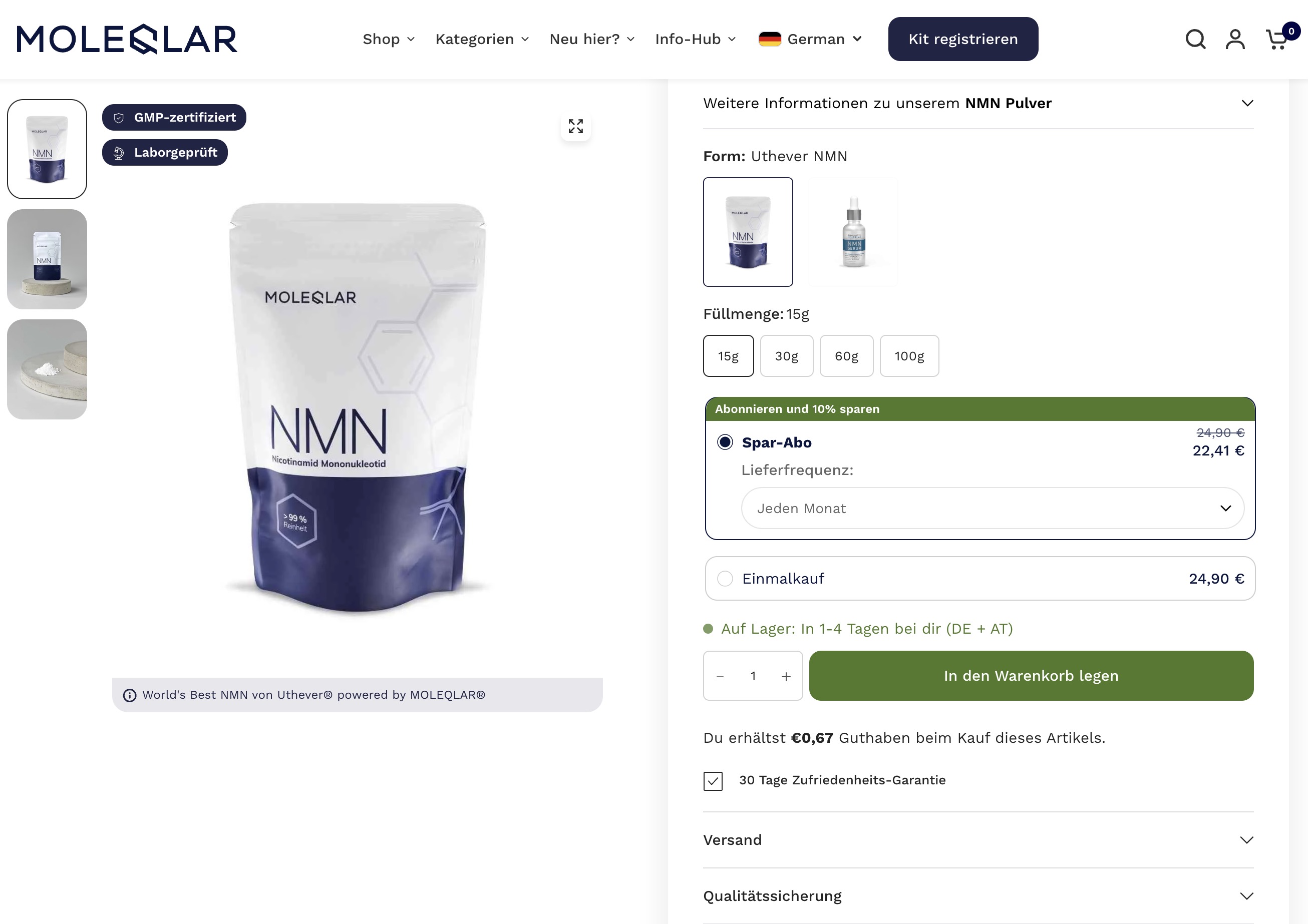
To increase your programs chance of success, it is important to display the Cashback amount on your product pages. This will allow customers to see the value of the Cashback and make informed decisions about which products to purchase. To add a notification to your product pages, open the product page in your store editor and place the memberr Cashback component on the page.
Examples
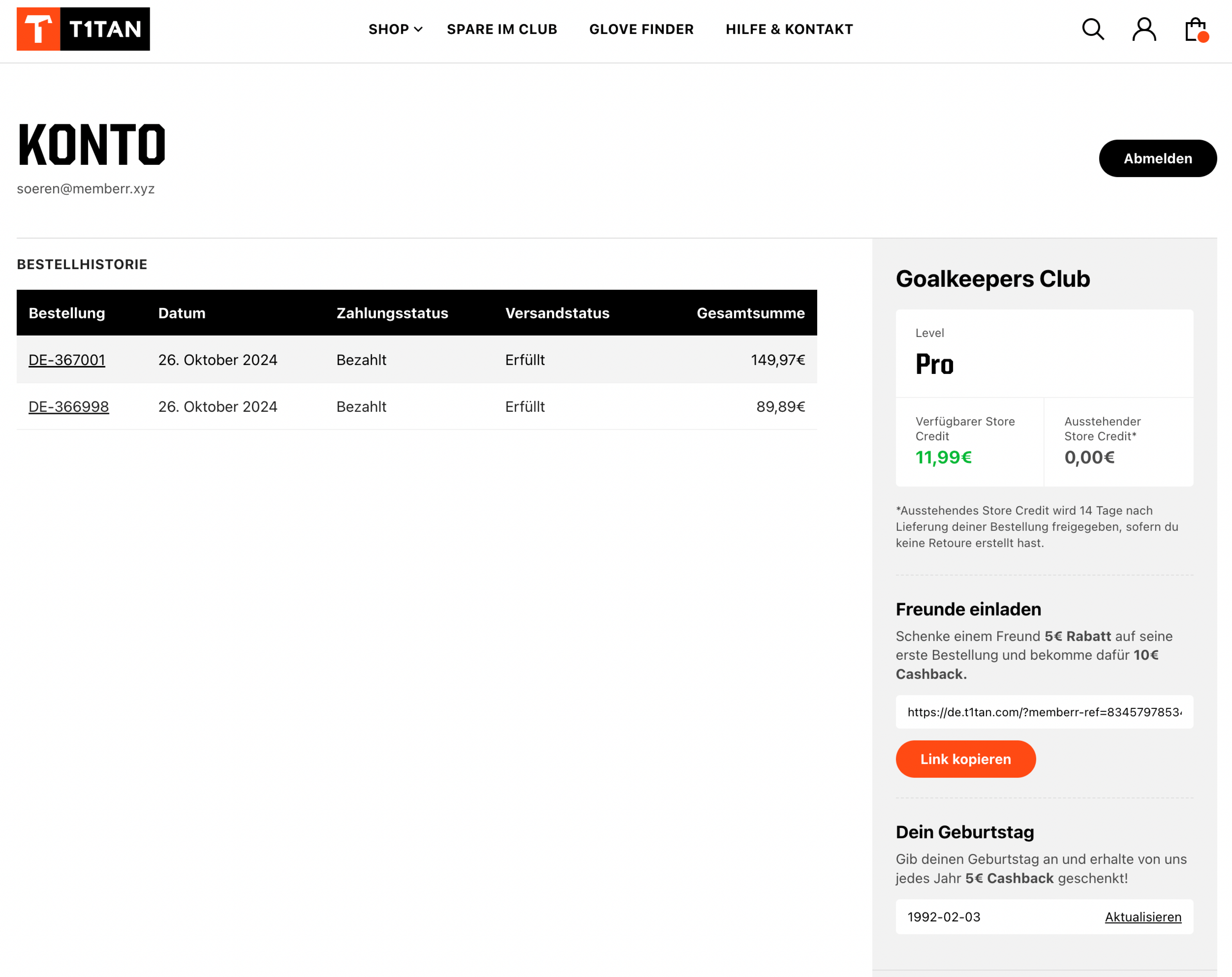
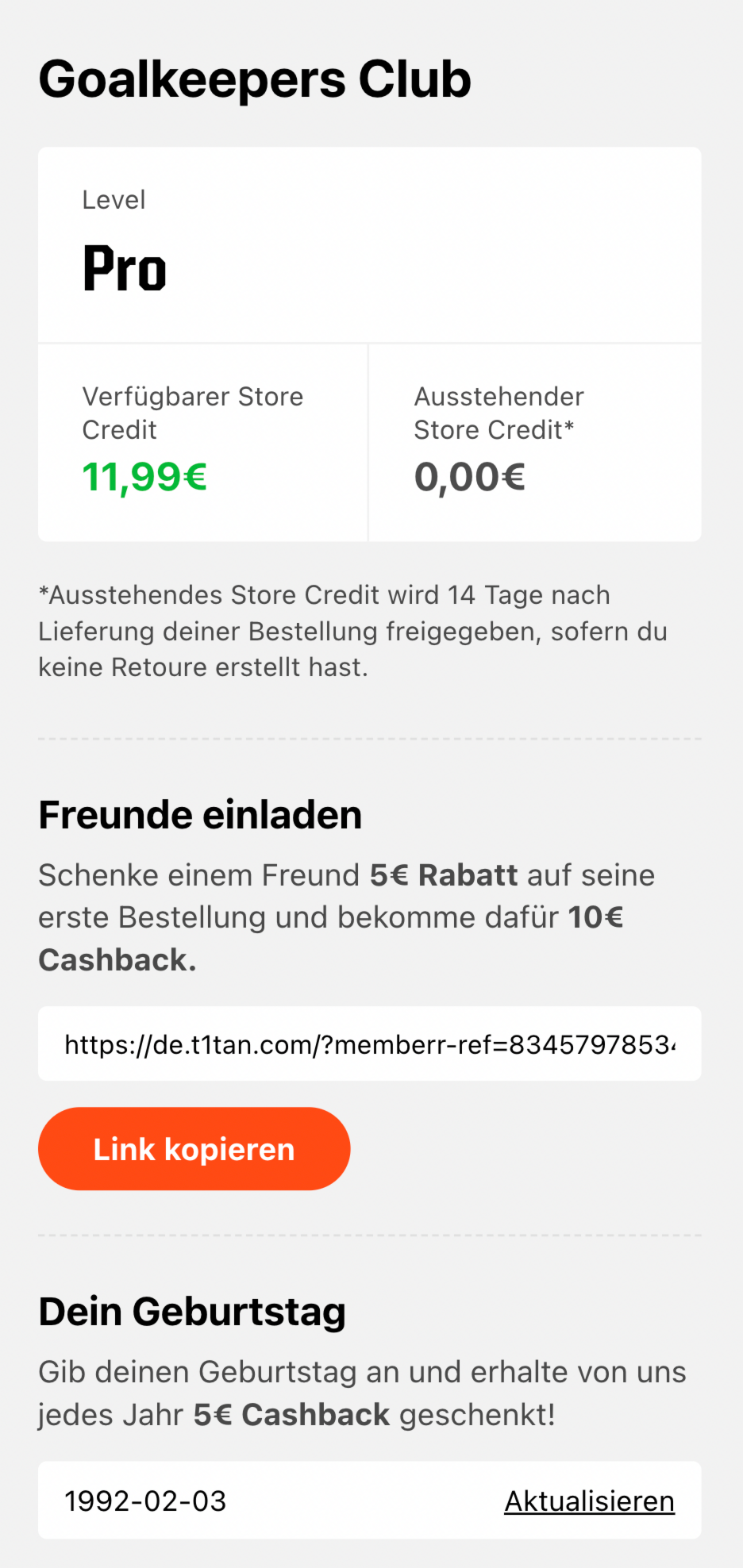
T1tan


Molecular


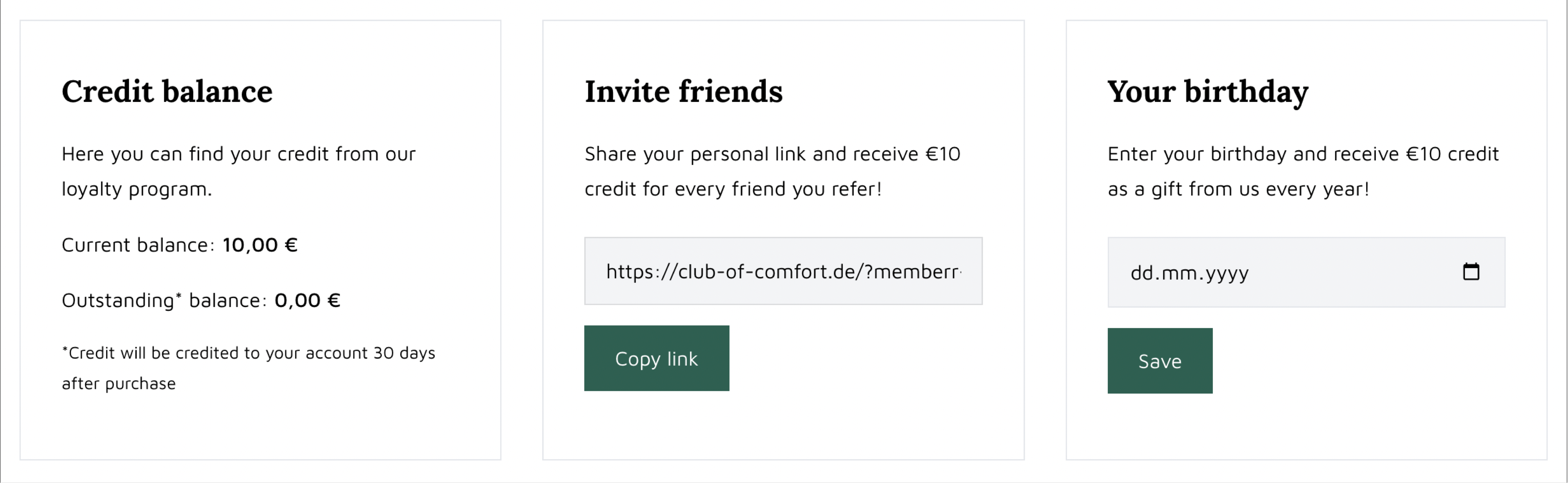
Club of Comfort

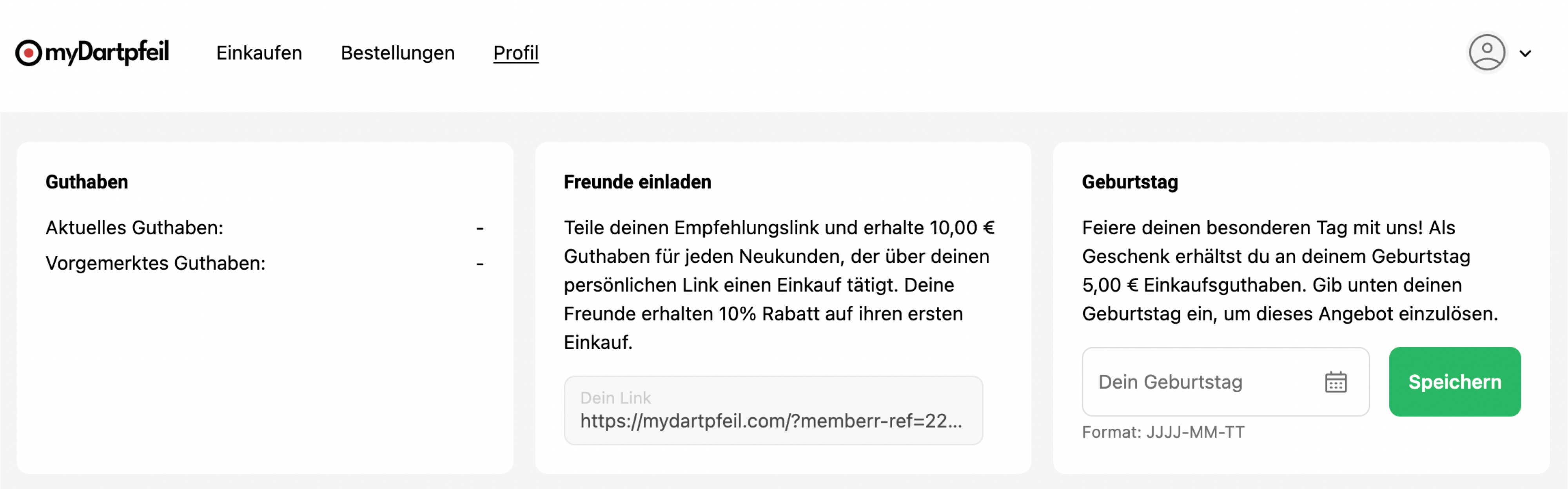
MyDartpfeil


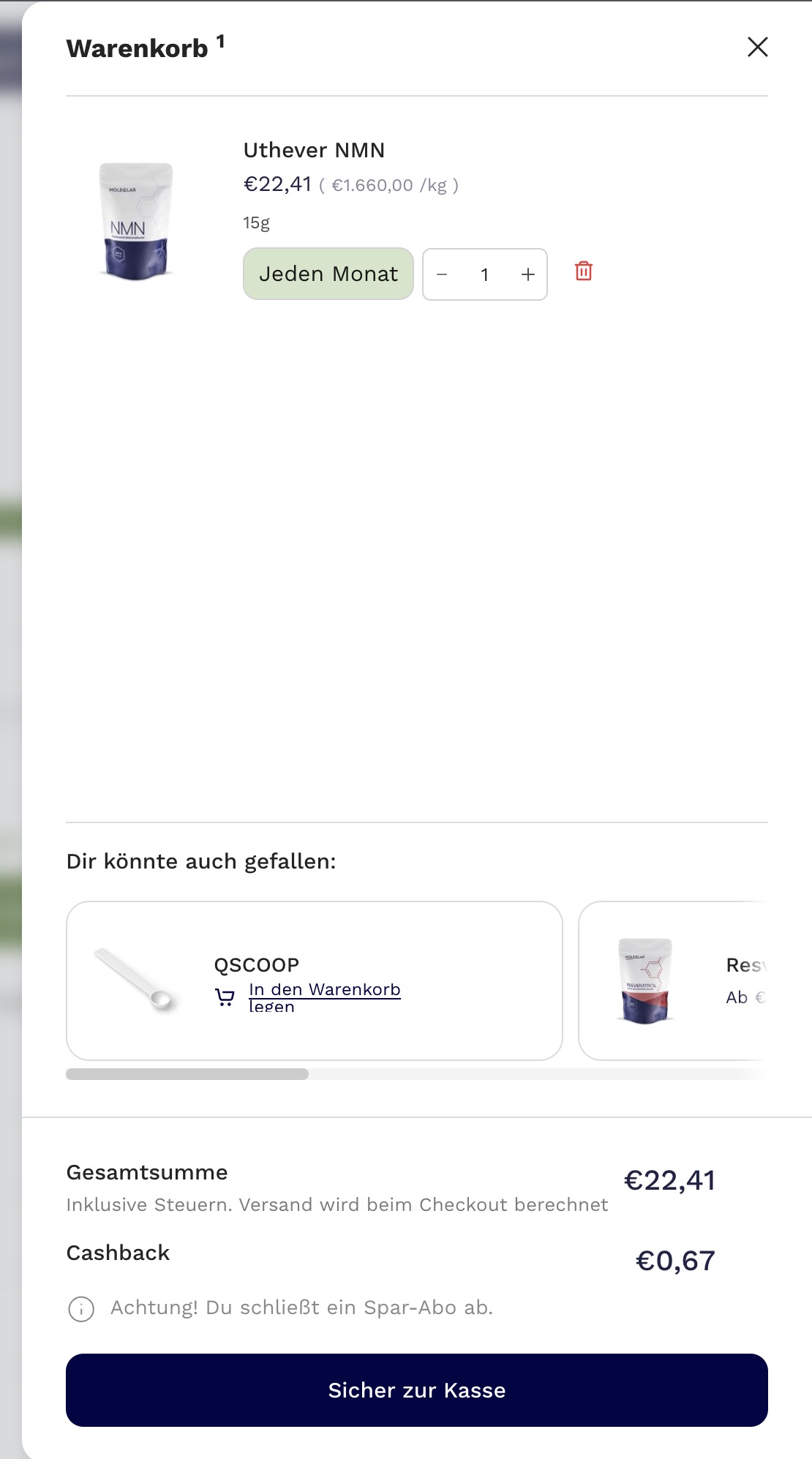
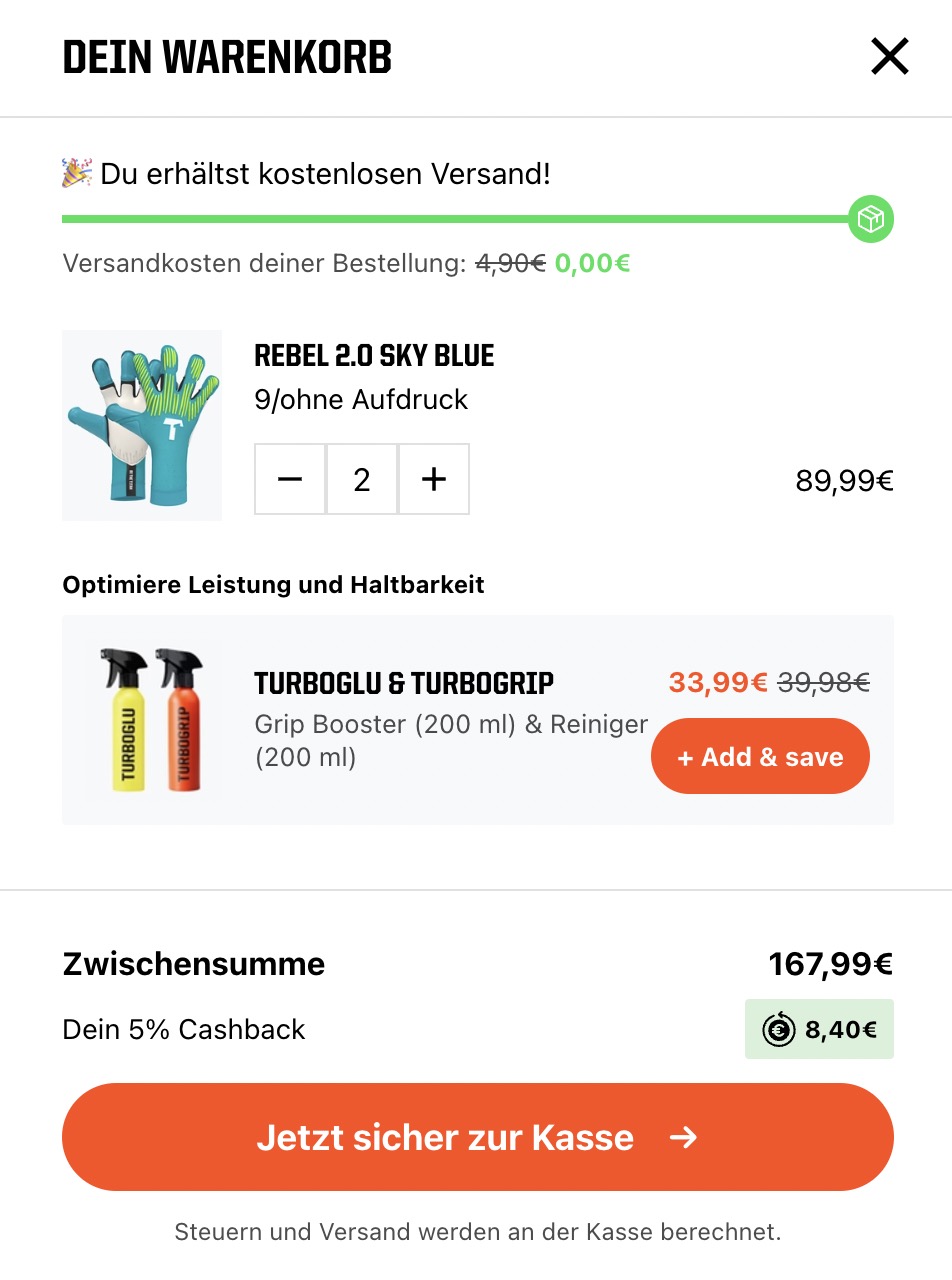
In Cart Drawer
Molecular


T1tan


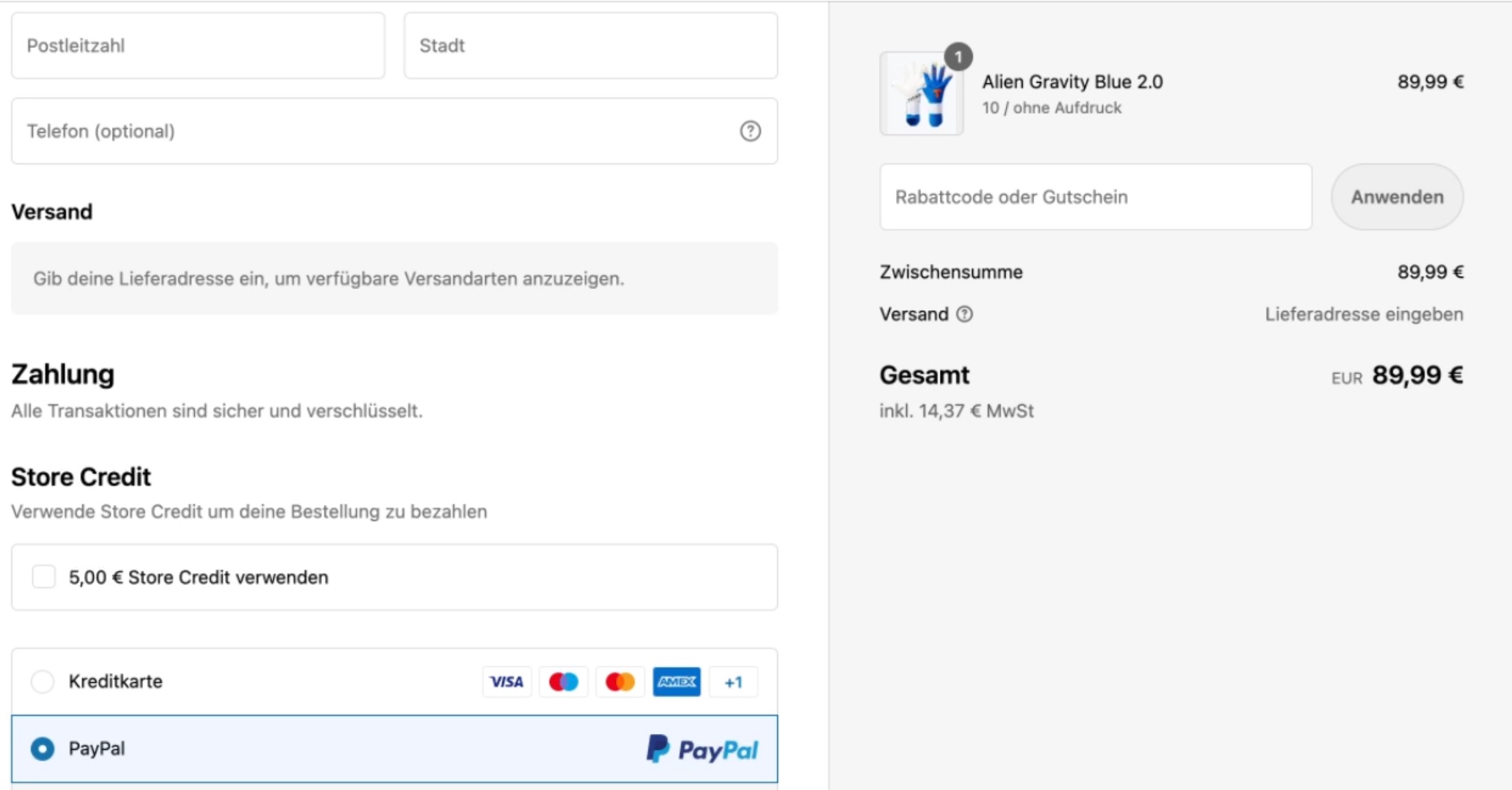
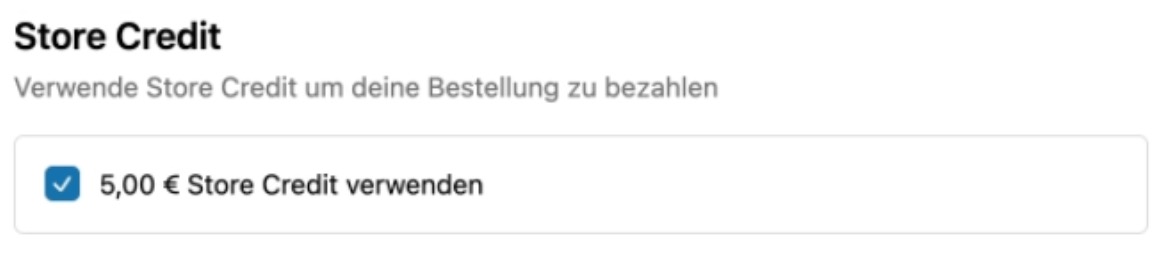
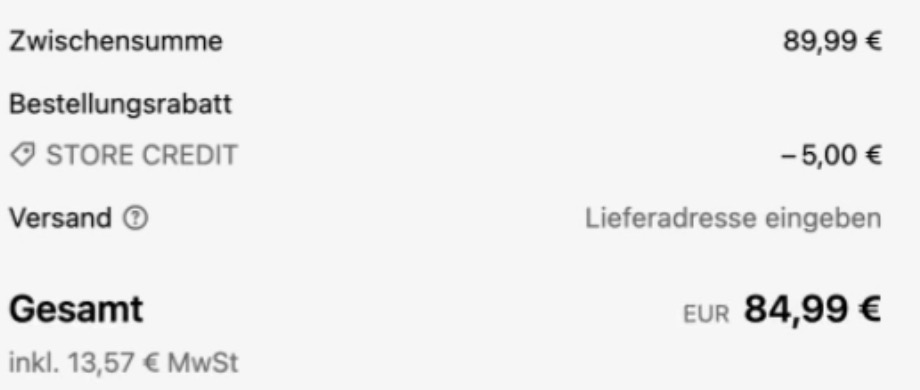
At Checkout
T1tan
_41{% if customer.metafields['memberr-v1'].store_credit_balance.value.current %}_41 {% assign current_store_credit_balance = customer.metafields['memberr-v1'].store_credit_balance.value.current_41 | minus: 0_41 %}_41{% else %}_41 {% assign current_store_credit_balance = 0 %}_41{% endif %}_41_41{% if customer and current_store_credit_balance > 0 %}_41 {% assign current_store_credit_balance_formatted = current_store_credit_balance | money %}_41 <div style="display: flex; align-items: center; justify-content: space-between; padding: 1rem var(--gutter); padding-top: 0;">_41 <span>_41 {{- 'cart.general.apply_store_credit' | t: amount: current_store_credit_balance_formatted -}}_41 </span>_41 <memberr-store-credit-toggle_41 active-color="#1b3e33"_41 height="24"_41 width="48"_41 initial-state="{%- if cart.attributes.memberr_apply_store_credit == 'Yes' -%}true{%- else -%}false{%- endif -%}"_41 ></memberr-store-credit-toggle>_41 </div>_41 <script>_41 document.addEventListener(_41 'memberr-toggle:change',_41 () => {_41 if (window.location.pathname === window.theme.routes.cartUrl) {_41 window.location.reload();_41 } else {_41 document.documentElement.dispatchEvent(_41 new CustomEvent('theme:cart:reload', {_41 bubbles: true,_41 })_41 );_41 }_41 },_41 {_41 bubbles: true,_41 }_41 );_41 </script>_41{% endif %}



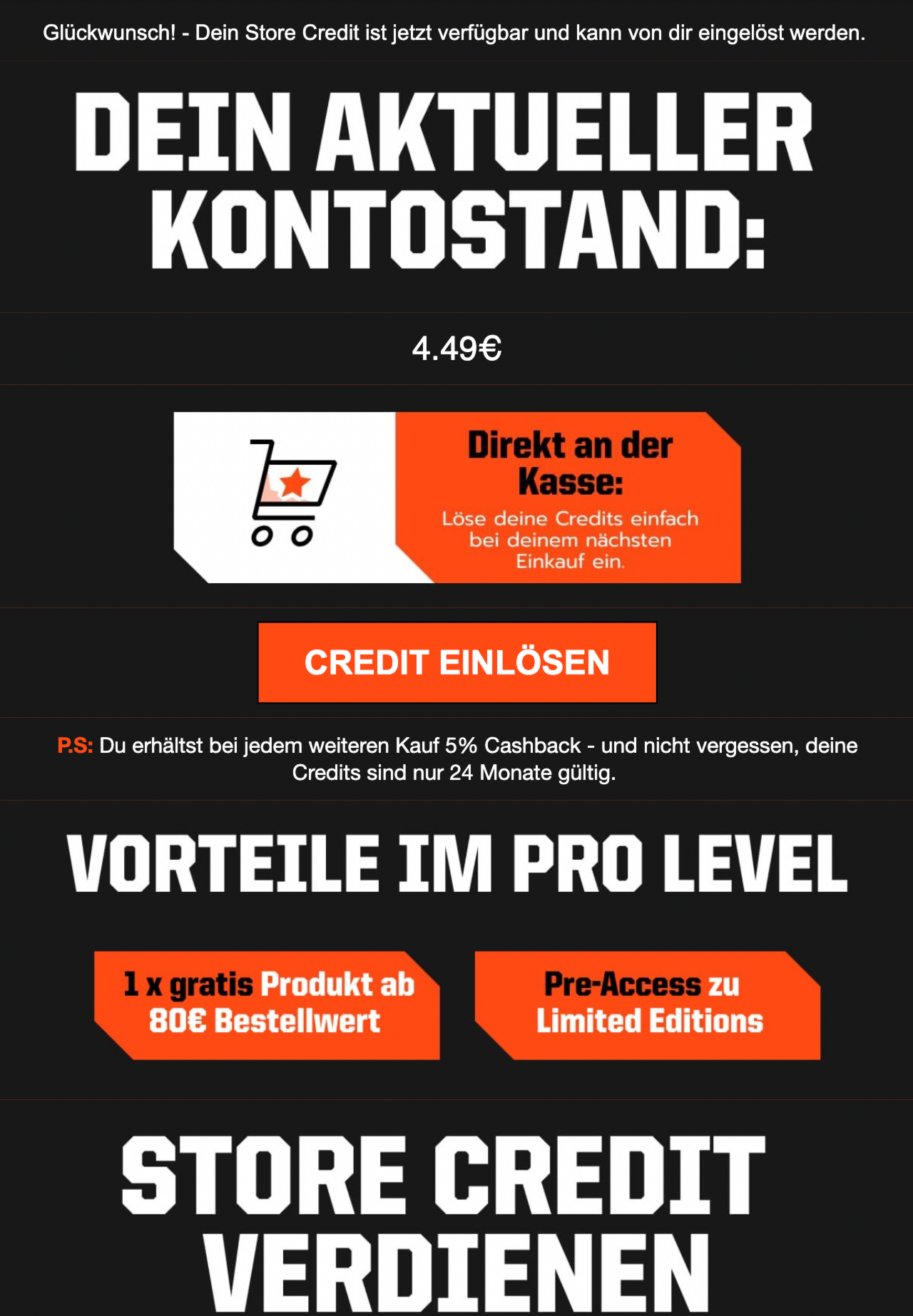
In Mails
Club of Comfort

T1tan



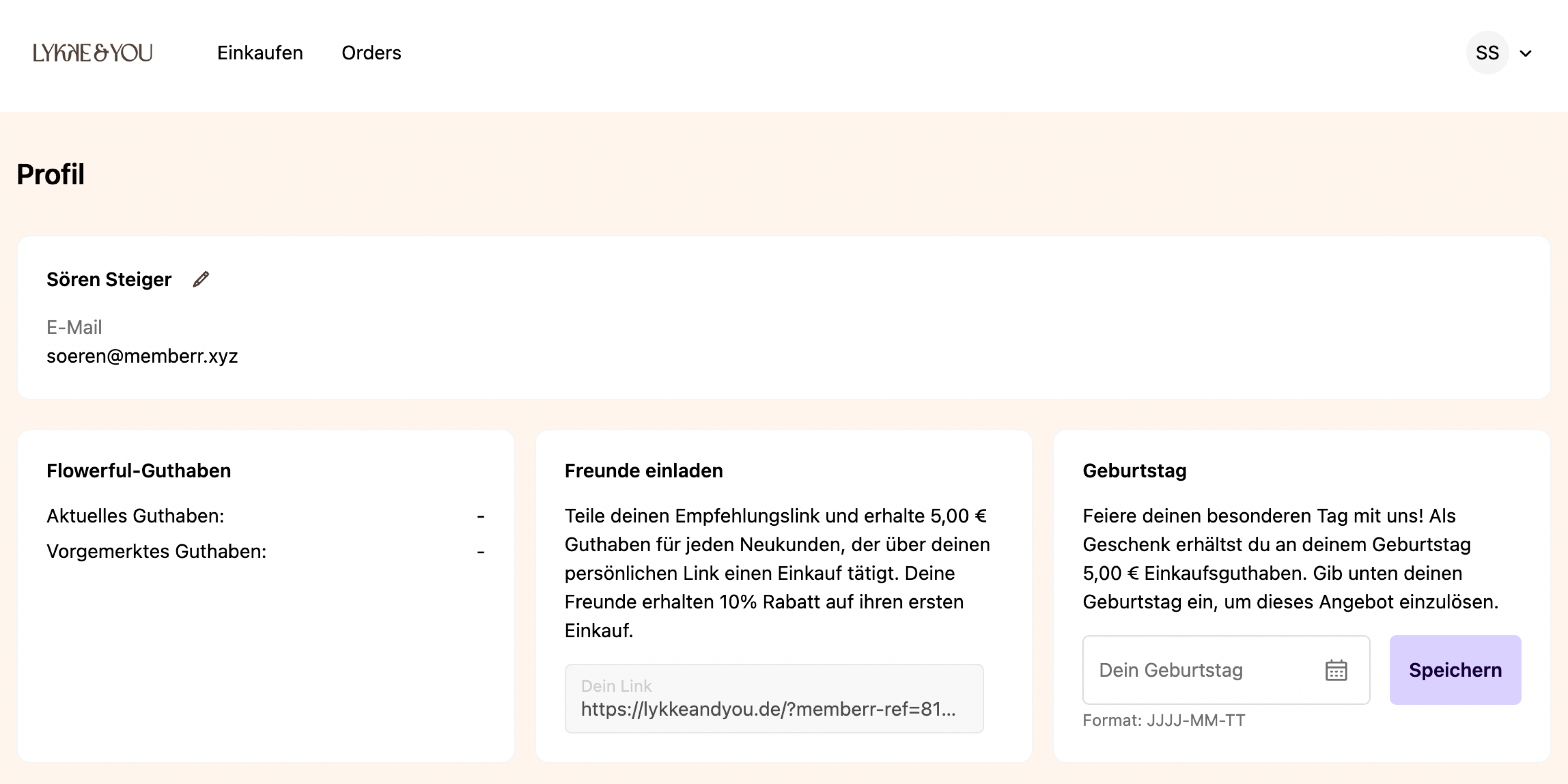
In the Customer Account
Lykke & You

MyDartpfeil

T1tan


On any page of your store
memberr provides a collection of metafields and metaobjects that allow you to display Store Credit on any part of your store.